02-1 가상 DOM 이해하기 리액트 프레임워크를 구성하는 3요소 – 가상 DOM(Virtual DOM), JSX(JavaScript XML), 컴포넌트(Component) React.StrictMode – 코드가 잘못되었는지 판단하여 오류 메세지를 보여주는 컴포넌트 reportWebVitals – 앱의 성능을 측정 react와 react-dom 패키지 react – 앱이 동작하는 환경과 무관하게 공통으로 사용하는 기능(컴포넌트, JSX, 리액트 훅 등) Virtual DOM XML이나 HTML문서는 element로 구성되어 있으며, 그것들의 트리구조(tree structure) 또는 계단 구조(cascading tree)로 되어… Read more »
01-1. 리액트 프레임워크 이해하기 – SPA (Single Page Application) 하나의 페이지로 동작. 책에서는 브라우저의 깜빡임으로 설명하고 있음.백엔드에서 받은 JSON 데이터를 해석하여 현재 화면에서 사용자가 새로 요청한 부분만 동적으로 화면을 생성 – MPA (Multi Page Application) 여러 페이지로 동작.사용자 요청이 있을 때마다 새로운 HTML을 전달받는 기존 방식 “리액트” 리액트는 ‘싱글 페이지 애플리케이션을 만드는 프런트엔드 자바스크립트 프레임워크’ – 프런트엔드 프레임워크 클라이언트에서 동작하는… Read more »
마이크로소프트 EntityFramework를 공부할 때 참고할 사이트 http://www.entityframeworktutorial.net/ https://www.learnentityframeworkcore.com/
레이어의 순서는 Z 값에는 영향 받지 않는다. 정렬순서는 Sorting Layer를 변경한다. 카메라 – 백그라운드 => 스포이드 툴로 배경 이어줌 transform.Translate // 평행이동 메서드 : 오브젝트 좌표계(자기자신의)로 이동한다. 글로벌 아님 // 두번째 파라미터는 Space.Self 가 생략되어있다. 이동 방향 Ctrl+D : 오브젝트 복제 게임오브젝트의 크기를 찾는법 : Box Collider 2D 를 추가하여 Size를 찾는다. Awake() : Start()와 비슷하지만 Start() 보다 한박자 빠르다…. Read more »
이번엔 새로운 게임 Runner! 3D Project : Texture 라는 3D 용 Asset을 로딩한다. 2D Project : 처음 임포트 할때, Sprites 라는 2D 용 Asset을 로딩한다. [Camera].Projection – Perspective : ?? – Orthographic : 원근법이 없는 카메라 모드. Sprite 시트 : 하나의 동작(애니메이션)을 하나의 파일로 저장한다. 이것을 잘라서 쓴다. Assets-Sprites Sprite Mode – Multiple 선택. [Apply]버튼 클릭 –> Sprite… Read more »
이제민 강사님이 강의내용 공유해 주시는 사이트. boxcollider.io Unity Project : 폴더기반으로 하나의 프로젝트가 관리되며, 관리되는 폴더는[Assets,Packages,ProjectSettings] 가 있다. [Collider].Is Trigger : 충돌 감지여부 – Checked : 총알끼리는 부딪히지 않아야 한다. 기본적으로 뚫고 지나가야함. 충돌감지, 상대방을 밀어내지는 않지만 충돌감지는 한다. 물리적인 반발력은 필요하지 않을때 사용한다. 유니티의 메세지 기반 함수들. Start(), Update(), … OnTriggerEnter(상대방 콜라이더) 둘 중 하나라도 Rigidbody를 가지고 있다면 메세지를… Read more »
강의가 이론 위주로 진행되는게 아니라 실습위주로 진행되다보니, 내가 별도로 정리가 힘들다. 실습하면서 메모했던 내용을 기반으로 노트형태로 정리해야 겠다. 오늘은 2일째. 3D 총알피하기 게임 만들기 이다. [Material].Albedo : 빛에 반사되는 색깔을 설정한다. 반사율-Albedo이라고도 하며, 자세한 설명은 위키참조. [Camera].Clear Flags Skybox : 가상의 하늘을 그린다. Solid Color : 단색으로 채운다. Depth Only : ?? Don’t Clear : ?? [Rigidbody] : 실제 물리적인… Read more »
간만에 포스팅. 간만에 새로운 무언가를 할 기회가 있기 때문이다. 바로 Unity 가 그것! 회사에서 내년에 Unity로 무언가 프로젝트를 할 거란다. 평소 관심있던거라 잽싸게 교육신청했다. 유니티 러닝 센터(SVVR)에서 진행하는 ‘Unity2017을 활용한 2D/3D 게임 개발(초급)’ 강의를 들으며 공부한 내용을 정리하고자 한다. 교육 첫째날, 강사 본인의 짧은 소개와 함께 강의가 시작되었다. 재민 강사님 이었던가..기억이…(죄송;;) 툴의 기본적인 사용법 익힘을 위하여 바로 실습이 진행되었다. 낙하하는… Read more »
Install the ‘Remote Tools’ on Target device Run the ‘Remote Tools’ ‘Configure remote debugging’ Set debug options for Target Project properties ‘Start options’ – ‘Target device’ : Remote Machine ‘Find’ – ‘Auto Detected’ Tab : ‘Select’ Target device ‘Start Debugging’ Refer link : https://docs.microsoft.com/en-us/visualstudio/debugger/remote-debugging
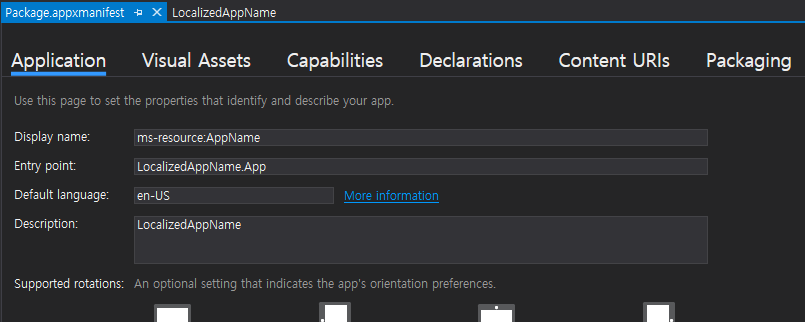
1. 개요 오랜만에 시간이 생겨 Windows Template Studio[note]Microsoft 에서 제공하는 UWP App Template 로서, 몇가지 간단한 설정으로 UWP App의 구조를 잡아주며, Helper 클래스도 사용하게 해주는 Template Tool 이다.[/note]로 프로젝트를 하나 생성하여 가지고 놀았다. App을 생성하면 지역화 기능도 포함되어, ‘Strings/en-us/Resources.resw’ 파일이 추가되어 있다. App을 실행하면, App의 Project 명으로 App의 이름이 설정된다. 이 App의 이름이 각 나라별로 변경되도록 설정하고 싶었다. 예를 들면,… Read more »